今回は「電車の移動に合わせて背景を動かす仕組み」の詳細を書いていこうと思います。
制作手順
1.電車の移動ルートに合わせて背景データの作成制作
2.電車の移動に合わせて背景を動かす仕組みを作成(今回はここの部分の詳細です)
3.映像合成実験(UE4の背景をリアリティエンジンで実写と合成)
4.問題点の洗い出し
(各背景データのスケールのズレ、地表面の高さのズレ、背景の読み込み速度の遅延が遅いなど)
5.背景データの軽減化などの作業
6.3から5を繰り返してクオリティを高める
7.最終的に編集して音声と合成
仕組みを作成する目的
「Unreal上で動く電車と現実の人を合成して、電車に乗って移動しているような映像をつくりたい」
前提条件
映像合成ソフト(Reality Editor)の仕様上カメラの位置が移動すると被写体が激しくブレてしまうので
演技者が乗っている舞台となる電車の位置を変更してはいけない。
解決方法
背景を動かして、相対的に電車が進んでいるように見せる必要があるので、
Spline Componentに沿って背景が動くようになれば解決しそうと考えました。
Spline Componentに沿って背景が動くようにするための準備
まずは「Spline Component」を内包した「Actor」を作成します。
1. コンテンツブラウザで右クリックをし、「CreateBasicAsset」から「Blueprint Class」を選択、
「Actor」を選んで名前を「BP_StructBluePrint」とします。
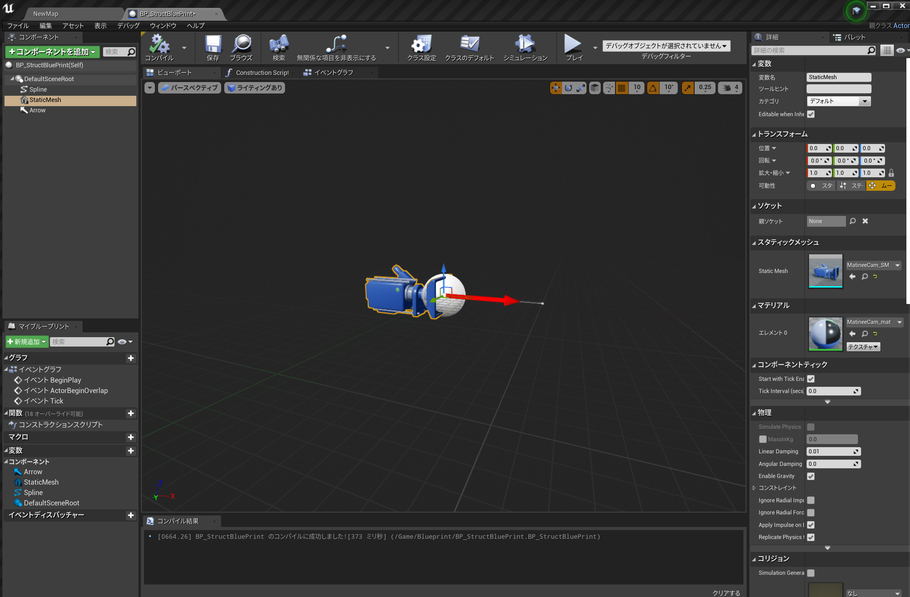
2. 「BP_StructBluePrint」を開き「Component」モードの「AddComponent」から「Spline」、
「StaticMesh」、「Arrow」 の3点を追加します。
3. 後でうまく機能しているかわかりやすくするために「StaticMesh」に適当なモデルを追加します。
今回は、エンジンコンテンツにカメラのモデルの「MatineeCam_SM」があったためそれを利用しています。

イベントグラフを作成
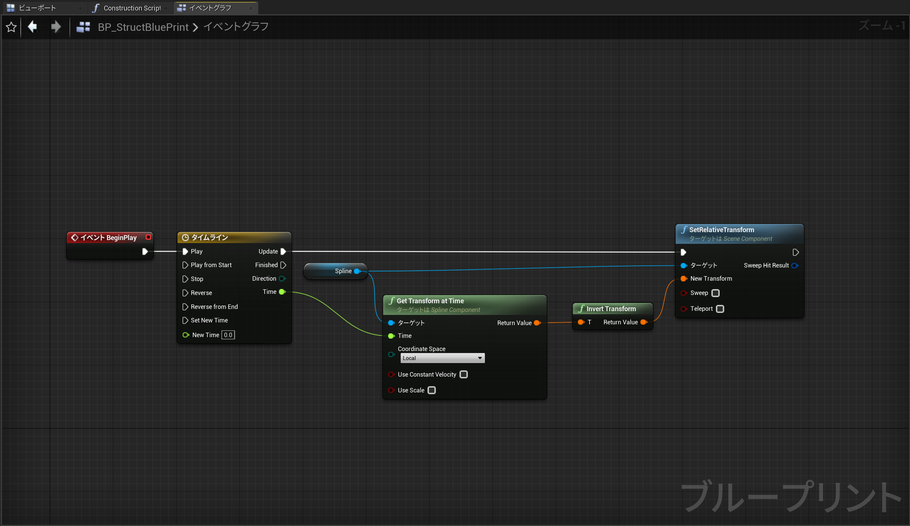
1. [イベントBeginPlay]ノードの出力ピンからワイヤーを伸ばし、[タイムライン]を設置します。
2. [タイムライン]ノードの[Time]出力ピンからワイヤーを伸ばし、[Get Transform at Time]を設置します。
3. [Get Transform at Time]ノードの[Return Value]出力ピンからワイヤーを伸ばし、[Invert Transform]を
設置します。
4. [Get Transform at Time]ノードの[Return Value]出力ピンからワイヤーを伸ばし、[Set Relative Transform]を
設置します。
5. [Get Transform at Time]ノードの[ターゲット]入力ピンからつながる[Spline]を[Set Relative Transform]ノード
のターゲットにつなぎ、もともとつながっていた[Spline]を消して整理します。
6. [タイムライン]ノードの[Update]出力ピンと[Set Relative Transform]ノードと接続します。

タイムラインの設定
電車から見て線路(+背景)が始点方向(逆方向)に移動しているように見せる為にタイムラインを設定して
行きます。
[Get Transform at Time]ノードは、[Spline]に対して時間を渡すと「Transform」を返してくれます。
タイムラインの値[0]は[Splineの始点]、値[1]は[Splineの終点]の値とみなすことが出来ます。
従ってタイムラインの値が[0.3]のときは、Spline始点から全体の[3割]分進んだ地点の座標の値を返してくれます。
実際には、電車が進んだように見せるためには、動かない電車に対して線路(+背景)自身が「逆進」する方向に
移動させる必要がありますので、その座標を得るために[Get Transform at Time]の返り値を反転させなければなり
ません。
[Get Transform at Time]ノードの[Return Value]ピンから接続した[Invert Transform]によって、タイムラインの値を
「反転」させてから、[Set Relative Transform]に値を渡すことで、背景の移動を行います。
これで線路(+背景)がSplineの跡を逆走するように動くので電車からみると前進しているかのように見えます。

これでイベントグラフは完成です。
線路(+背景)が[Spline]の跡を逆走するように動くので、電車からみると前進しているかのように見えるはずです。
ただ、[Spline]に沿って動くといっても、この状態の[Spline]は単なる「SplineComponent」ですので、
これをレベル上に配置しても見た目で機能しているのか分かりにくい状態になっています。
そこで、ここからは[Spline]に沿った[Mesh」を追加していきたいと思います。
ConstructionScriptの作成
[Spline]に沿って線路がつながっていくような[Mesh]が配置されるようにしていきます。
ここから「スプラインポイント位置と方向を取得する(GetSplinePropertiesAtIndex)」関数と「スプラインに沿って
メッシュを作成する(CreateAndSetSplineMesh)」関数を作っていきます。
01. 先程作った[BP_StructBluePrint] のイベントグラフへ切り替え、マイブループリント>関数の横にある「+」
ボタンを押して、関数を追加して「GetSplinePropertiesAtIndex」に名称変更します。
02. 同じようにマイブループリント>変数の横にある「+」ボタンを押して、以下の変数を作ります。
・「Spacing」:Float型 / Mesh間の長さ
・「TangentScale」:Float型 / スプラインの接線をスケーリングし、カーブの際メッシュを滑らかにする
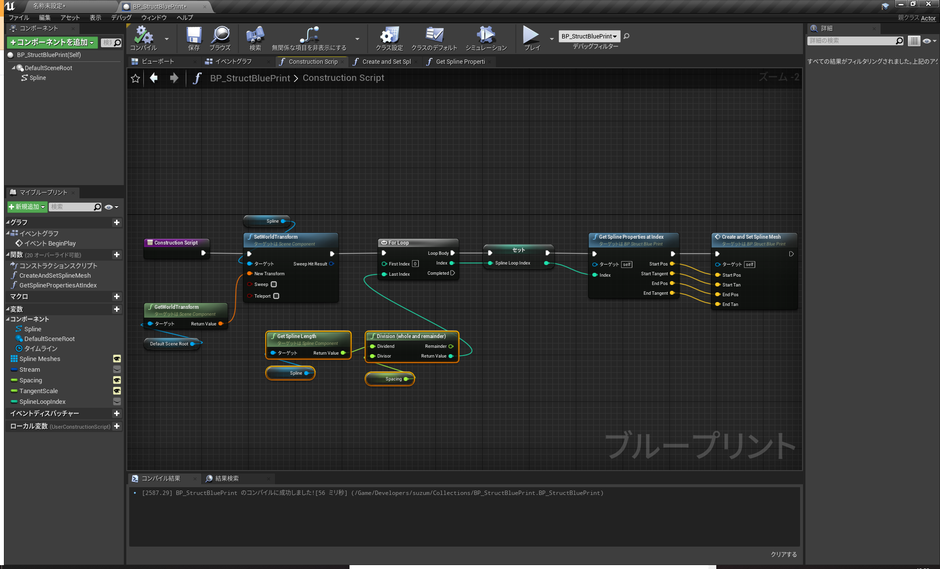
03. 下図のようにノードを組んでいきます。

04. マイブループリント>関数の横にある「+」ボタンを押して「CreateAndSetSplineMesh」に名称変更します。
05. マイブループリント>変数の横にある「+」ボタンを押して、以下の変数を作ります。
・「SplineMeshes」:StaticMesh型 ※コンテナタイプ → 配列(array)
・「Stream」:Random Stream型 / Random Integer From Streamを使用するためのランダム値
06. 下図のようにノードを組んでいきます。

7. Splineの長さと変数Spacingの値によって関数を回せるように以下のようなConstruction Scriptノードを組んでいきます。

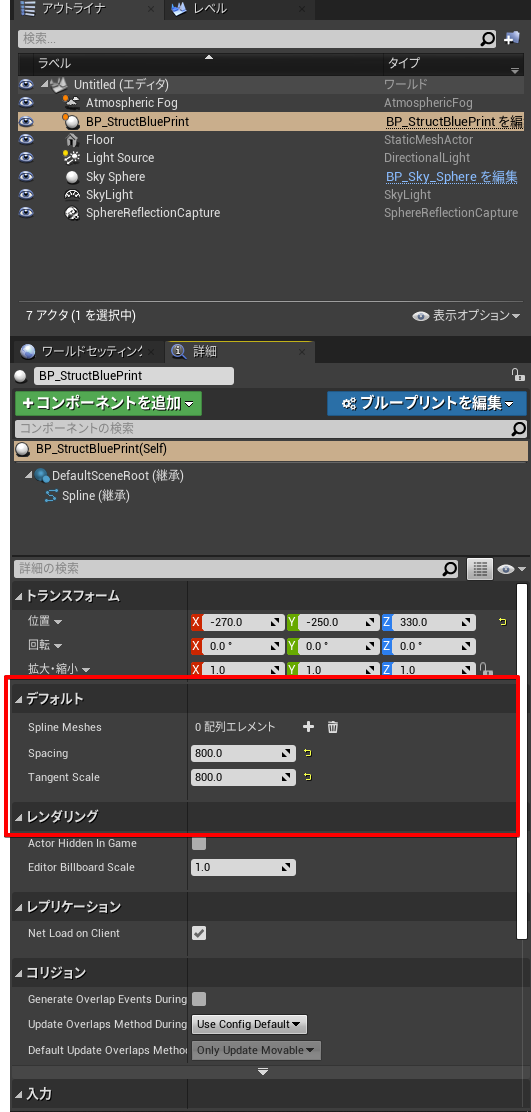
08. [BP_StructBluePrint]をTest用のレベルに配置します。
09. [BP_StructBluePrint]を選択状態にして、詳細>Spline Meshesの+を押して道にしたいMeshを配置します。
10. 「Space( Mesh間の長さ)」、「TangentScale(カーブの際メッシュの滑らさ)」のそれぞれに適当な値を
入れます。
※低い数値を最初に入れるとMeshが大量生成されクラッシュの原因になるため、大きい数値から徐々に小さく
していくような調整をお勧めします。

Spline自体はこれで完成です
動く背景の作成
次はブループリントのSplineの子供になるように背景としてのStaticMeshを追加していきます。
[BP_StructBluePrint]を選択して詳細タブから[Spline]を選択します。
この状態で「+コンポーネントを追加」をクリックし、[Spline]に沿って動く背景用のStaticMeshを追加して
背景を作っていけば完成です。


テストしながら動く背景を作成
テストとして作った背景を動かしてみました。
カメラが移動しているように見えますが、実際には背景がカメラに向かって流れてきています。
前提通りカメラの位置を変えることなく、背景を動かすことに成功しました。

今回は「電車の移動に合わせて背景を動かす仕組み」の詳細でした。
次回は、前回の予告通り、制作手順3.に関してお伝えできたらと思っています。
